CSS là gì?
CSS viết tắt của Cascading Style Sheets được dùng để miêu tả cách trình bày các tài liệu viết bằng ngôn ngữ HTML và XHTML. Hay nói cách khác CSS là ngôn ngữ tạo style cho trang web.

Nếu như HTML có nhiệm vụ định dạng các phần tử trên website như tạo layout hay các đoạn văn bản thì CSS giúp mình thêm các style vào các phần tử HTML như font chữ, màu sắc, background, bố cục, viền,…
Đặc điểm kỹ thuật của CSS được duy trì bởi World Wide Web Consortium (W3C). Thay vì đặt các thẻ định dạng kiểu dáng cho văn bản HTML ngay trong nội dung của nó, thì bạn nên sử dụng CSS để làm điều đó một cách chuyên biệt và dễ quản lý trong việc thêm và chỉnh sửa được đễ dàng hơn.
<style>
body {
background-color: lightblue;
text-align: center;
}
h1 {
color: blue;
font-size: 40px;
}
p {
font-family: verdana;
font-size: 20px;
}
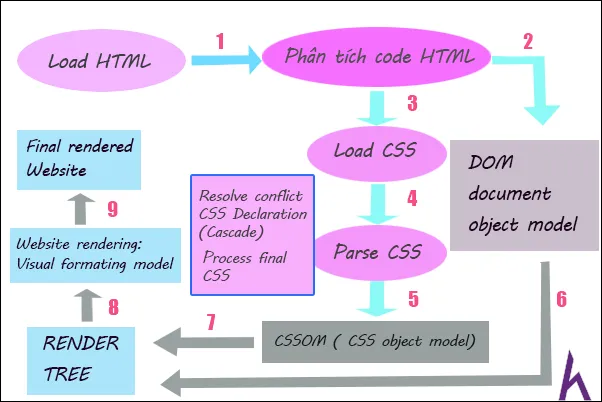
</style>Cách hoạt động của CSS
Phương thức hoạt động của CSS sẽ tìm dựa vào vùng chọn, có thể là thẻ HTML, ID, class,… Sau đó thực hiện thêm các thuộc tính cần thay đổi ngay trên đó. Selector sẽ trỏ về yếu tố HTML bạn cần muốn tạo style và việc khai báo các thuộc tính sẽ cách nhau bởi dấu chấm phẩy “;”.

Mỗi khai báo bao gồm tên CSS và giá trị, cách nhau bởi dấu hai chấm “:”. Block khai báo được đặt trong dấu ngoặc nhọn “{}”. Bạn có thể xem ví dụ cụ thể dưới đây:
<style>
p {
color: red;
text-weight: bold;
}
<style>Ưu điểm của CSS
Một số ưu điểm của CSS có thể được biết đến như:
- Dễ dàng update style CSS.
- Tạo ra kiểu dáng riêng biệt, không bị trùng lặp.
- Tích hợp file CSS dễ dàng trên HTML.
- Tiết kiệm thời gian vì code ngắn
- Hạn chế làm rối các mã HTML của trang web bằng các thẻ (in đậm, in nghiêng, gạch chân, màu chữ,…). Làm cho mã nguồn của trang web gọn gàng.
Bố cục và cấu trúc đoạn mã CSS
Bố cục đoạn mã CSS
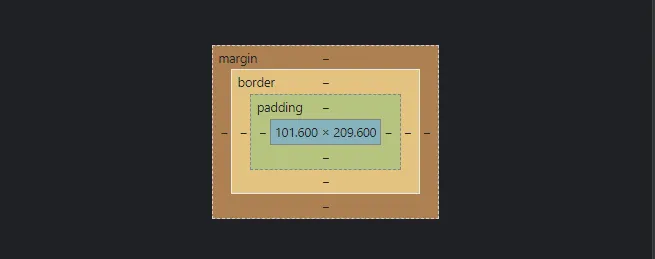
Bố cục của CSS là dạng hộp hình chữ nhật và mỗi hộp sẽ có những khoảng trống trên trang gồm

- Margin: Là khoảng cách xung quanh bên ngoài của phần tử.
- Border: Là đường liền nằm bên ngoài phần đệm.
- Padding: Không gian xung quanh nội dung.
Cấu trúc của một đoạn mã CSS
Một đoạn mã CSS sẽ bao gồm vùng chọn, thuộc tính và các giá trị, no sẽ có dạng như dưới đây:
vùng chọn {
thuộc tính : giá trị;
thuộc tính: giá trị;
.....
}Trong đó:
- Đầu tiên, sẽ khai báo vùng chọn cần CSS.
- Mỗi thuộc tính có một giá trị riêng, giá trị có thể là dạng số hoặc chữ tùy thuộc vào danh sách CSS.
- Giá trị sẽ nằm trong dấu ngoặc nhọn {} và cách với thuộc tích bằng dấu hai chấm “:”.
- Cuối mỗi khai báo thuộc tính sẽ luôn có dấu chấm phẩy “;”.
- Có thể thêm nhiều thuộc tính mà không bị giới hạn.
Định nghĩa các phần
- Selector (Bộ chọn): Là mẫu để chọn phần tử HTML mà bạn muốn định nghĩa phong cách cho nó.
- Declaration (Khai báo): Khối khai bao sẽ gồm một hoặc nhiều khai báo được phân cách bằng dấu “;”. Có thể xem qua ví dụ dưới đây
p {
color: blue;
text-align: center;
}- Properties (Thuộc tính): Là những cách mà bạn muốn tạo style cho trang HTML của mình.
- Giá trị thuộc tính: Là giá trị nằm bên cạnh thuộc tính và được cách nhau bằng dấu ( : ).
Ví dụ về đoạn mã HTML
<html>
<head>
<meta charset="utf-8">
<title>CSS là gì?</title>
</head>
<body>
<h1>Phần Tử H1</h1>
<p>Nội dung văn bản, phần tử P</p>
<div>Nội dung văn bản, phần tử DIV</div>
</body>
<html>Ví dụ về CSS để trình bày cách hiển thị nội dung HTML ở trên theo ý muốn.
body {
color: #000000; /* thiết lập màu chữ */
font-size: 17px; /* thiết lập cỡ chữ */
}
h1 {
color: black; /* thiết lập màu chữ mới cho các phần tử h1 */
font-size: 20px; /* thiết lập cỡ chữ mới cho các phần tử h1 */
}
p {
color: blue; /* thiết lập màu chữ mới cho các phần tử p */
}Ngoài ra, CSS có rất nhiều thuộc tính khác mà bạn cần phải biết để thực hiện các thay đổi được đa dạng, sinh động hơn cho trang web của mình. Bạn có thể tham khảo các thuộc tính tại đây
Cách sử dụng CSS

Inline CSS
Cách này sẽ áp dụng trực tiếp trên một đối tượng nhất định bằng cách sử dụng thuộc tính style:
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="mystyle.css">
<body>
<h1>My First CSS Example</h1>
<p>This is a paragraph.</p>
<p style="font-size:25px">This is a paragraph.</p>
</body>
</html>>> Xem thêm: Code convention là gì? Các quy tắc chung khi viết code
Internal CSS
Internal CSS là đặt CSS ở đầu trang web để áp dụng kiểu dáng cho toàn bộ trang, khi đó chỉ cần đặt đoạn CSS vào trong cặp thẻ <style> rồi đặt vào trong phần header của website (giữa <head> và </head>):
<style type="text/css">
body {
font-family:verdana; color:#000000;
} /* Kiểu chữ trong trang Web là "Verdana", màu chữ đen */
</style>External CSS
External CSS là cách thuận tiện nhất bởi vì nó được trong một file .css. Bạn có thể tạo một file CSS riêng với phong cách mà bạn muốn rồi tải lên. Cách này sẽ cải thiện được thời gian tải trang trên website của bạn.
Ví dụ có file tên: mystyle.css
body {
background-color: orange;
font-family:verdana
}
h1 {
color: white;
}
p {
font-size: 20px;
}Biểu định external style css được liên kết với các trang HTML bằng tag <link>
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="mystyle.css">
<body>
<h1>My First CSS Example</h1>
<p>This is a paragraph.</p>
</body>
</html>Cascading Order
Nếu các kiểu khác nhau được quy định cho các phần tử HTML, các kiểu sẽ xếp thành các kiểu mới với mức độ ưu tiên sau:
- Ưu tiên 1: Inline CSS.
- Ưu tiên 2: External and internal style sheets.
- Ưu tiên 3: Browser default – Mặc định của trình duyệt
- Nếu các kiểu khác nhau được xác định trên cùng mức ưu tiên, kiểu cuối cùng có mức ưu tiên cao nhất.
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="mystyle.css">
<style>
body {background-color: lightblue;}
</style>
<body style="background-color: olivedrab">
<h1>Multiple Styles Cascades into One</h1>
<p>Try experimenting by removing styles to see how the cascading stylesheets work.</p>
<p>Try removing the inline first, then the internal, then the external.</p>
</body>
</html>Các phiên bản CSS
CSS được xuất hiện lần đầu tiên vào ngày 10/10/1994 bởi Håkon Wium Lie. Bắt đầu đó, các phiên bản của CSS dần được hình thành qua nhiều giai đoạn. Từ lúc xuất hiện đến nay, CSS đã có nhiều phiên bản khác nhau. Các phiên bản mới sẽ giúp vá các lỗi của phiên bản cũ và mang đến nhiều cải tiến hơn.
Phiên bản 1:
Với phiên bản đầu tiên CSS có những đặc điểm cụ thể như: thuộc tính font chữ, màu văn bản, hình nền, các thuộc tính văn bản, căn lề, định vị cho các yếu tố, nhận dạng duy nhất và phân loại chung các nhóm thuộc tính.
Phiên bản 2:
CSS phiên bản 2 được W3C phát triển vào tháng 5 năm 1998. Với những cải tiến từ phiên bản CSS đầu tiên và mang đến những cải tiến mới như định vị tuyệt đối, tương đối và cố định các yếu tố chỉ mục z. Khái niệm về các loại phương tiện, hỗ trợ cho các biểu định kiểu âm thanh và văn bản hai chiều. Xuất hiện các kiểu font chữ mới để định dạng văn bản.
CSS 2.1
Ngoài ra, sau phiên bản 2 còn có một sự nâng cấp khác là CSS 2.1 được release vào tháng 4 năm 2011. Nhằm mục đích sửa lỗi và loại bỏ những tính năng kém hoặc không tương thích cho người dùng.
CSS3
CSS3 là phiên bản thay thế cho CSS2 với sự thay đổi đáng chú ý là module. Các module có khả năng mở rộng các tính năng được xác định trong CSS2. Nhằm duy trì khả năng tương thích ngược.
Đặc biệt, CSS3 mang đến các bộ chọn (selector) và thuộc tính (properties) mới cho phép linh hoạt hơn với bố cục và trình bày trang. Nhờ đó, người lập trình có thể tạo ra các hiệu ứng hình ảnh mà không cần tạo ra hình ảnh trước đó.
CSS4
CSS 4 là phiên bản kế thừa CSS 3 hiện vẫn đang được cập nhật, phát triển và được dự đoán sẽ có rất nhiều phương thức mới được thêm vào như: Mutability, Hyperlink…
CSS dùng để làm gì?
dẫn nguồn Vietnix xin liệt kê ra 3 lợi ích chính của CSS.
Giải quyết vấn đề lớn
Trước khi có CSS, các thẻ như phông chữ, màu sắc, kiểu nền, các sắp xếp phần tử, đường viền và kích thước phải được lặp lại trên mọi trang web. Đây là một quá trình rất dài tốn thời gian và công sức.
Ví dụ: Nếu bạn đang phát triển một trang web lớn nơi phông chữ và thông tin màu được thêm vào mỗi trang, nó sẽ trở thành một quá trình dài và tốn kém. CSS đã được tạo ra để giải quyết vấn đề này. Đó là một khuyến cáo của W3C.
Nhờ CSS mà source code của trang Web sẽ được tổ chức gọn gàng hơn, trật tự hơn. Nội dung trang web sẽ được tách bạch hơn trong việc định dạng hiển thị. Từ đó, quá trình cập nhập nội dung sẽ dễ dàng hơn và có thể hạn chế tối thiểu làm rối cho mã HTML.
Tiết kiệm thời gian
Định nghĩa kiểu CSS được lưu trong các tệp CSS bên ngoài vì vậy có thể thay đổi toàn bộ trang web bằng cách thay đổi chỉ một tệp. Sử dụng CSS sẽ giúp bạn không cần thực hiện lặp lại các mô tả cho từng thành phần. Từ đó, bạn có thể tiết kiệm được tối đa thời gian làm việc với nó, làm code ngắn lại giúp kiểm soát dễ dàng hơn các lỗi không đáng có.
CSS tạo ra nhiều style khác nhau nên có thể được áp dụng với nhiều trang web, từ đó giảm tránh việc lặp lại các định dạng của các trang web giống nhau.
Cung cấp thêm các thuộc tính
CSS cung cấp các thuộc tính chi tiết hơn HTML để định nghĩa giao diện của trang web. CSS giúp người dùng nhiều styles trên một trang web HTML nên khả năng điều chỉnh trang của bạn trở nên vô hạn.
Lời kết
Hy vọng với những kiến thức trong bài viết về CSS là gì sẽ mang lại cho bạn thêm nhiều kiến thức mới.
Chúc bạn thành công.
Nguồn: Vietnix